

2010/2/12
本文を枠で囲って目立たせる
本文を枠で囲う方法
下記のように文章を枠で囲って目立たせるための方法をご説明します。
| 本文を枠で囲って目立たせるサンプル 本文を枠で囲って目立たせるサンプル |
タグを使用するため、サンプルをご用意しました。
下記のサンプルタグをコピーして、ご使用ください。
サンプルタグ
| <DIV class=tagedit> <TABLE style="WIDTH: 500px" borderColor="#000000" bgColor="#ffffff" border="2" align="left"> <TBODY> <TR> <TD> 本文を枠で囲って目立たせるサンプル<BR> 本文を枠で囲って目立たせるサンプル<BR> </TD> </TR> </TBODY> </TABLE> </DIV> |
作成手順
拡張機能のタグの直接入力を選択して「作成」ボタンを押してください。
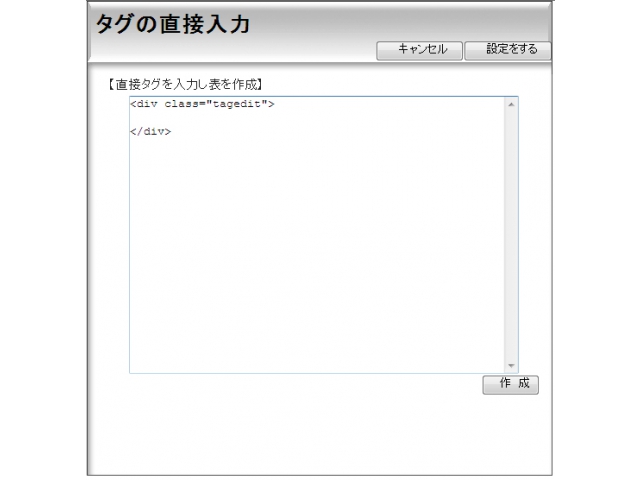
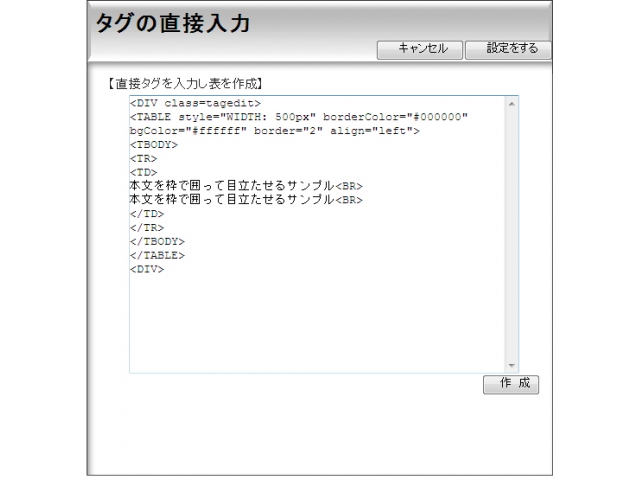
図1のような画面が表示されますので、テキストエリアにタグを入力し、図2のようにします。
今回は上記のサンプルタグを使用しますので、全文を選択してコピー&ペーストします。
-

- 図1
-

- 図2
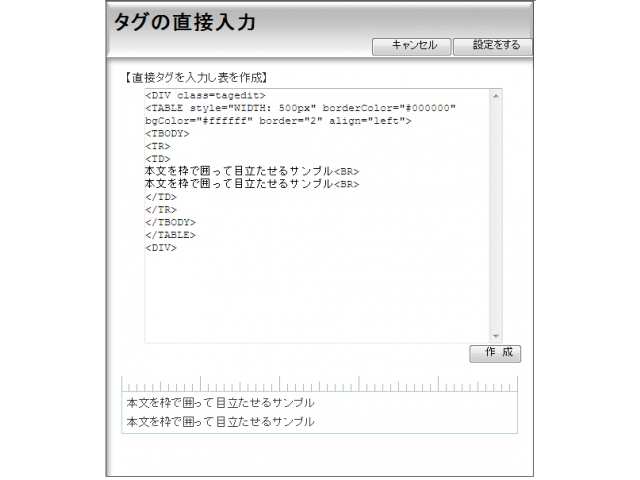
タグ入力後「作成」ボタンを押すと、図3のように入力したタグのプレビューが表示されます。
※この段階での背景色・枠線色は各サイトにより異なりますが、実際に設定すると背景色は白、枠線色は黒で表示されます。
-

- 図3
確認後、画面上部の「設定をする」ボタンを押し、前画面の「追加」ボタンを押すと、下記のように反映されます。
| 本文を枠で囲って目立たせるサンプル 本文を枠で囲って目立たせるサンプル |
内容を変更する
本文の編集
-

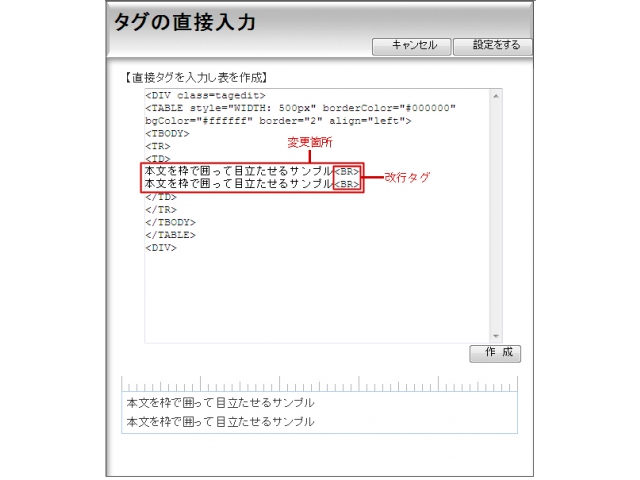
- 本文の編集
タグの<TD>~</TD>の内容が本文になります。改行したいときは<BR>を入力すると改行できます。
注意:タグはすべて半角英数で記入してください。
枠の幅を変更
-

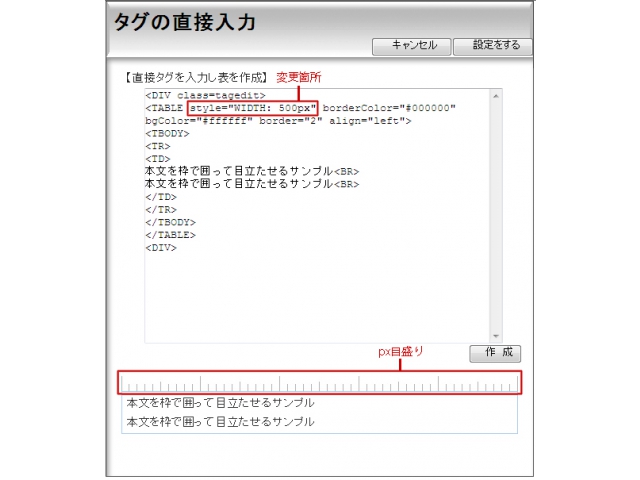
- 枠の幅を変更
「style="WIDTH: ●●●px"」の値を変更します。最大は500pxです。それ以上の場合、表示が崩れることがあるので、ご注意ください。プレビューの1目盛り=10pxになります。縦幅は本文内容により自動で伸縮します。
注意:タグはすべて半角英数で記入してください。
横幅変更の例
|
|
|
|
|
枠線の太さを変更
-

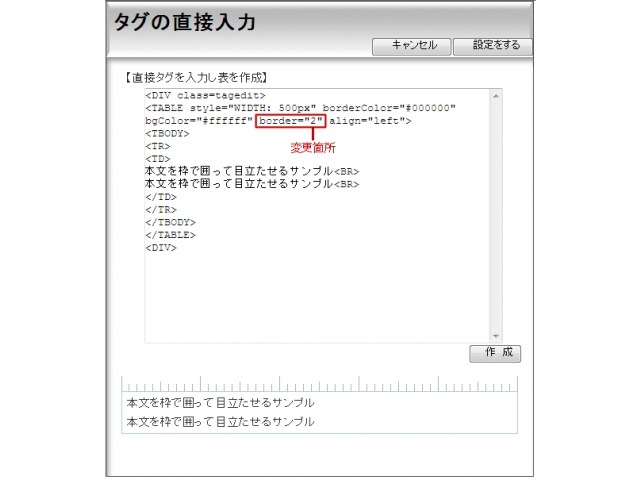
- 枠線の太さを変更
「border="●"」の値を変更します。値が小さければ細く、大きければ太くなります。1~3が標準的な太さになります。それ以上の場合、表示が崩れることがあるので、ご注意ください。
注意:タグはすべて半角英数で記入してください。
枠線の太さの例
|
|
|
左・中・右寄せ
-

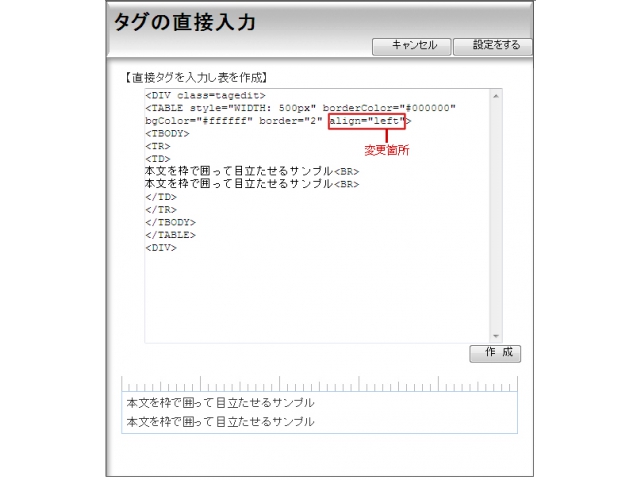
- 左・中・右寄せ
「align="●●●●"」の単語を変更します。
左寄せ ⇒ left
中寄せ ⇒ center
右寄せ ⇒ right
注意:タグはすべて半角英数で記入してください。
各位置の例
|
|
|