

2014/1/31
ボタン機能
任意のテキストを表示したリンクボタンを作成することができます。内容に合わせてボタンの大きさも選べます。
ボタン追加の手順
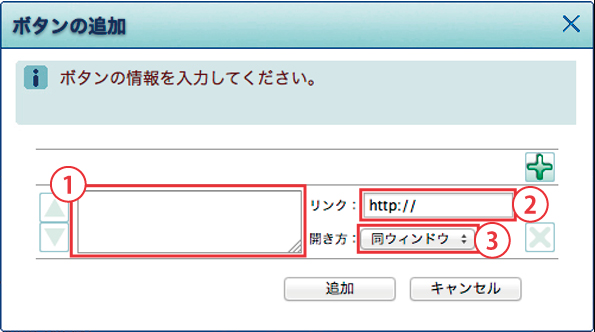
モジュールメニューから【ボタン】をクリックして、ボタンの編集ウインドウを表示させます。
(1)枠の中に表示させたい文言を入力
(2)リンク先のURLを入力
(3)ウィンドウの開き方を選択
入力後に【追加】ボタンをクリックするとボタンが作成されます。
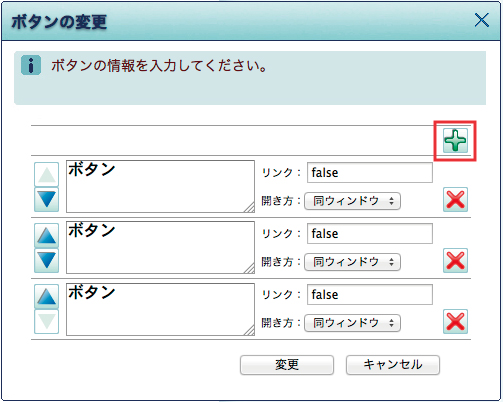
※複数のボタンを追加する場合は、右上の【+】ボタンをクリック
表示形態のサンプル
段組モジュールでボタンを追加
段組モジュールを使って、より多くのボタンを効率よく配置することができます。ボタンを横に並べたり、縦に並べたりすることも可能です。
(1)段組みモジュールを追加する
(1)モジュールメニューの【段組】をクリックすると、段組の追加ウィンドウが開きます。
(2)2~4段組の中から段組パターンを選択し【モジュール追加】ボタンを押してください。
※4段組はフルサイズ(サブメニューの無い場合)のみ表示されます。
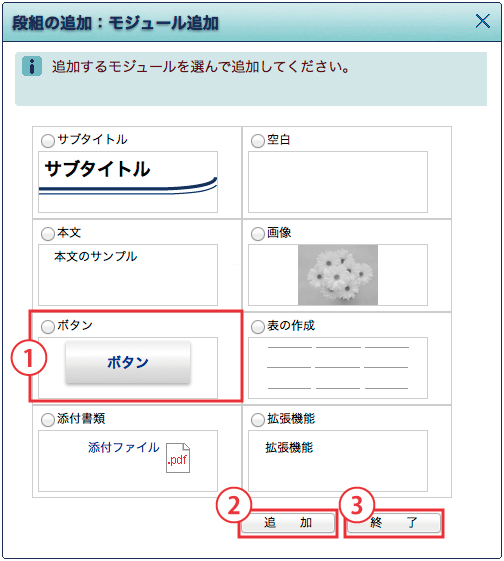
(2)段組の中にボタンモジュールを追加する
(1)モジュール追加ウィンドウの中から【ボタン】を選択
(2)【追加】をクリック
(3)【終了】をクリック
同じ作業をそれぞれの段組に対して繰り返し、ひとつずつボタンモジュールを追加していきます。追加できたらボタンモジュールの左にある編集ボタンをクリックして、任意の設定を行います。
表示形態のサンプル
※段組の操作については「段組機能」をご覧ください。