

2012/8/1
画像の配置_デザインモード
画像モジュールは、主に写真の公開に使用されます。
記事の制作画面にある「画像モジュール」には、いくつかの設定項目があります。その中で、特にオモシロイ使い方ができるのが「デザインモード」です。
このモードを使うと、このページにあるような、ちょっと複雑な構成のページを作ることができます。
グラフィカルなデザインの画像を画面いっぱいにかっこよく見せたいときにはデザインモード、写真などを何枚も配置するならノーマルモードといった感じで使い分けると格好いいですね。
どちらのモードでも配置可能なファイル形式は[JPEG、GIF、PNG]です。
※画像のファイルサイズは20MBまでにおさえてください(約500万画素相当)
デザインモードでの画像追加の手順
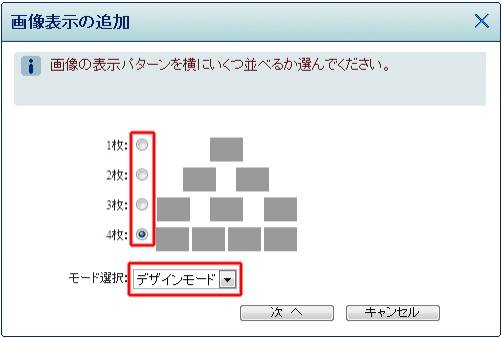
(1)画像の表示パターンを選択する
基本的にはノーマルモードと手順は同じになります。
今回は「画像表示の追加」ウィンドウからモード選択:デザインモードを選択します。
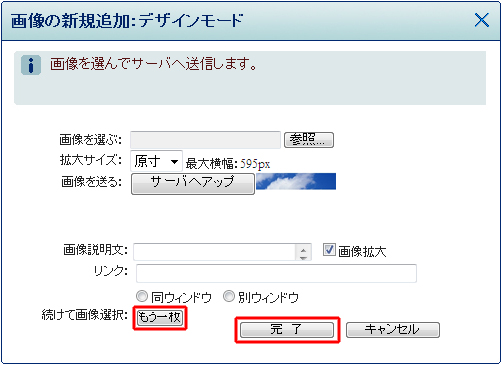
(2)画像をサーバにアップ
・【参照】ボタンをクリックして、配置画像を選択します。
・拡大サイズで【原寸】を選びます。
・【サーバへアップ】をクリックします。
右側に小さい画像が表示されればOKです。
・画像説明文にキャプション(alt)を入力します。
・拡大が必要ない場合は、画像拡大のチェックを外します。
※標準仕様では拡大するようになっています。
次の写真がある場合は【もう一枚】をクリック。
配置済みの場合は【完了】をクリックしてください。
デザインモード配置のサンプル
以下のサンプル画像は全て原寸で追加しています。
デザインモードの画像の縦幅は全て表示されます。
横幅はサイトの設定にもよります。最大横幅:の値をご参照ください。
画像の横幅を最大横幅以上にすると画像が切れますのでご注意ください。
記事の制作画面にある「画像モジュール」には、いくつかの設定項目があります。その中で、特にオモシロイ使い方ができるのが「デザインモード」です。このモードを使うと、このページにあるような、ちょっと複雑な構成のページを作ることができます。
記事の制作画面にある「画像モジュール」には、いくつかの設定項目があります。その中で、特にオモシロイ使い方ができるのが「デザインモード」です。このモードを使うと、このページにあるような、ちょっと複雑な構成のページを作ることができます。
記事の制作画面にある「画像モジュール」には、いくつかの設定項目があります。その中で、特にオモシロイ使い方ができるのが「デザインモード」です。このモードを使うと、このページにあるような、ちょっと複雑な構成のページを作ることができます。