

2012/8/1
段組機能
段組機能を使用することで、より高度な記事のレイアウトが可能になります。
段組の設置方法
(1)「段組の追加」ウィンドウを表示
モジュールメニューの【段組】をクリックすると、段組の追加ウィンドウが開きます。
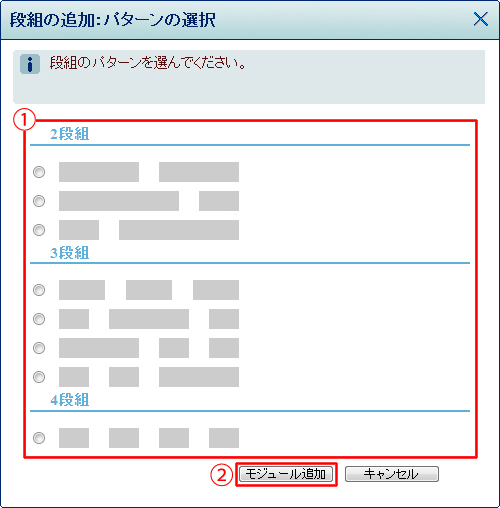
(2)段組パターンを選択する
(1)2~4段組の中から段組パターンを選択します。
※サブメニューが有る記事の場合は、2~3段のパターンのみ選択できます。
(2)パターンを選択して【モジュール追加】ボタンを押してください。
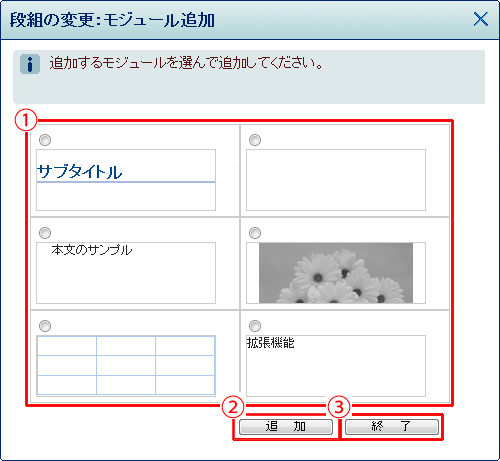
(3)モジュールを追加する
(1)追加するモジュールを選択します。
(2)モジュールを選択したら【追加】ボタンを押してください。
※(1)~(2)を繰り返して、必要なモジュールを追加してきます。
(3)必要なモジュールの追加が終わったら【終了】ボタンを押して、段組の追加ウィンドウを閉じます。
段組の注意事項
【モジュールの編集】
段組のパターン変更やモジュールの追加は(1)にカーソルを合わせると編集メニューが表示されます。
段組内のモジュールを編集する場合は、各モジュールの「>」にカーソルを合わせると編集メニューが表示されます。
【モジュールの並び替え】
段組モジュールの並び替えは下図の(1)より行えます。
段組内モジュールの並び替えは、各モジュールの「>」より行えます。
※段組内のモジュールの並び替えは段組内のみ有効です。
【モジュールの削除】
段組内のモジュールを削除すると、左上から順番にモジュールが移動します。空欄を作りたい場合は、モジュール追加の右上にある空のブロックをご利用ください。
段組機能のサンプル
2段:均等
左の表はサンプルです。ここに表に対する説明文を入れてみてはいかがでしょうか。左の表はサンプルです。ここに表に対する説明文を入れてみてはいかがでしょうか。
2段:左大|右小
DaaSなら「簡単・キレイ・早く」更新できる!
今のWebサイトの更新に、満足していますか?
更新に手間がかかる。詳しい専門知識を持った人がいない。担当者が代わって困っている。記事を作るのが大変。組織内の連携が難しい。こんな悩みはありませんか?
【DaaS】
Webブラウザを通して、簡単な操作でWebサイトの作成や運営が行えるシステム。デルターが独自に開発したもの。
2段:左小|右大
会社名:
郵便番号:
住 所:
電話番号:
FAX:
E-Mail:
公式サイト:
広報サイト:
PRサイト:
デルター株式会社
444-0863
愛知県岡崎市東明大寺町9-10
0564-65-1088
0564-65-7060
info@deltar.co.jp
http://www.deltar.co.jp/
http://www.delter.jp/
http://www.deltar.jp/
3段:均等
パターンA
パターンB
パターンC
パターンAの説明が入ります。パターンAの説明が入ります。パターンAの説明が入ります。パターンAの説明が入ります。パターンAの説明が入ります。
パターンBの説明が入ります。パターンBの説明が入ります。パターンBの説明が入ります。パターンBの説明が入ります。パターンBの説明が入ります。
パターンCの説明が入ります。パターンCの説明が入ります。パターンCの説明が入ります。パターンCの説明が入ります。パターンCの説明が入ります。