

2008/8/7
本文中に画像をいれる
〈本文のオプション機能〉
本文を入力後、本文中に画像の挿入ができます。
インタビュー記事の人の写真や、文章中の挿絵、説明図などに活用できます。
本文の左右に振り分けることも可能ですから、長文原稿のときは間隔をあけつつ右、左に写真などをいれると読みやすいページができあがります。
配置の手順
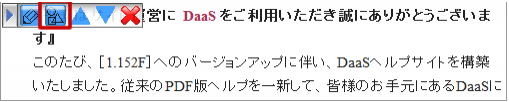
(1)画像編集ウィンドウを表示させる
左から2つめの「画像」をクリックすると編集ウィンドウが表示されます。
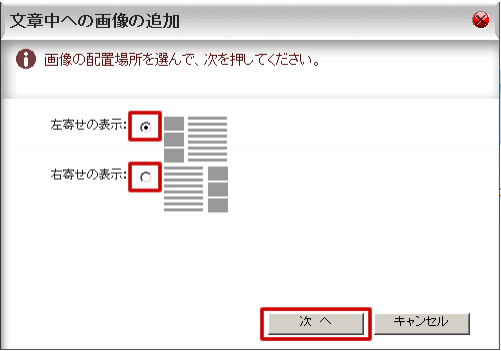
(2)画像の配置を選択する
「右寄せ」「左寄せ」のボタンを選択します。
(3)配置したい画像をサーバにアップする
・【参照】ボタンからパソコン内の画像ファイルを選択します。
・拡大サイズを選択(基本がDaaS標準サイズです)
・【サーバにアップ】をクリックします。
・右側に小さく画像が表示されたらサーバアップ完了です。
・画像説明文はキャプション(alt)です。
配置された画像の下に表示されます。
複数配置する場合は【もう一枚】をクリック。
配置できたら【完了】をクリックしてください。
※拡大サイズについて
クリックした時に拡大されるサイズが設定できます。
基本:DaaSの「横幅640px」サイズです
半分:標準サイズの半分「横幅320px」です
原寸:元の画像サイズと同じ大きさです。
大きすぎる場合は画面からはみ出るのでご注意ください。
配置のサンプル
-

- 右寄せ写真です
ご挨拶や日記は、文章が長くなります。そんなときは、写真を左右に間隔を明けながら配置してみてください。読み手にとってストレスなく文章を読み進めることができるレイアウトになります。ぜひお試しください。ご挨拶や日記は、文章が長くなります。そんなときは、写真を左右に間隔を明けながら配置してみてください。読み手にとってストレスなく文章を読み進めることができるレイアウトになります。ぜひお試しください。
ご挨拶や日記は、文章が長くなります。そんなときは、写真を左右に間隔を明けながら配置してみてください。読み手にとってストレスなく文章を読み進めることができるレイアウトになります。ぜひお試しください。
-

- 左寄せ写真です
ご挨拶や日記は、文章が長くなります。そんなときは、写真を左右に間隔を明けながら配置してみてください。読み手にとってストレスなく文章を読み進めることができるレイアウトになります。ぜひお試しください。ご挨拶や日記は、文章が長くなります。そんなときは、写真を左右に間隔を明けながら配置してみてください。読み手にとってストレスなく文章を読み進めることができるレイアウトになります。ぜひお試しください。ご挨拶や日記は、文章が長くなります。そんなときは、写真を左右に間隔を明けながら配置してみてください。読み手にとってストレスなく文章を読み進めることができるレイアウトになります。ぜひお試しください。