2009/8/27
Step7:写真の配置・確認
(1)3枚の写真を順番に配置
画面左側の「HTML Maker」メニューから【画像】ボタンをクリックします。
「画像表示の追加」ウィンドウが表示されます。
表示パターンを選択します。
「3枚」のラジオボタンで選択します。
【次へ】ボタンをクリックします。
「画像の新規追加」ウィンドウが表示されます。
【参照】ボタンをクリックします。
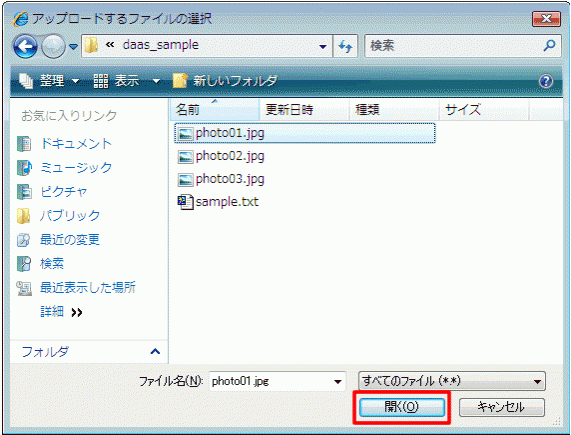
「ファイルの選択」ウィンドウが表示されます。
事前に用意した画像(photo01~03.jpg)を選択し、【開く】ボタンをクリックします。
真ん中にある【サーバーへアップ】ボタンをクリックします。
※拡大サイズは基本設定のままでOKです。
※写真のサイズや、ネット状況によっては、保存に時間がかかる場合があります。エラーではないので、しばらくお待ちください。
写真が表示されたら、画像の配置完了です。
複数の写真を配置する場合は【もう一枚】ボタンをクリックします。
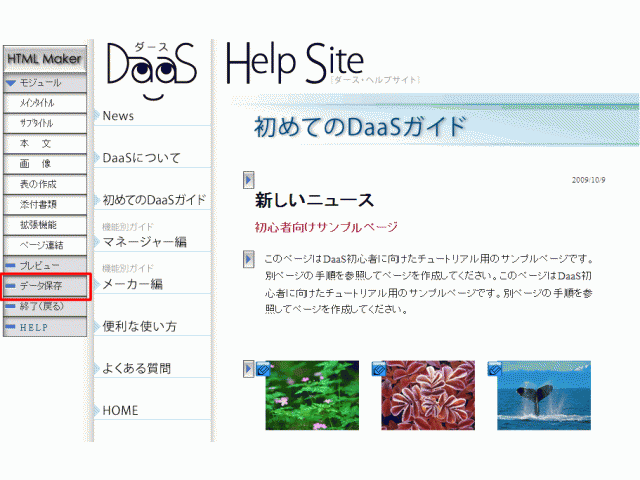
下図のように写真が追加されます。念のため、もう一度保存しましょう。
(2)配置した写真・記事の確認
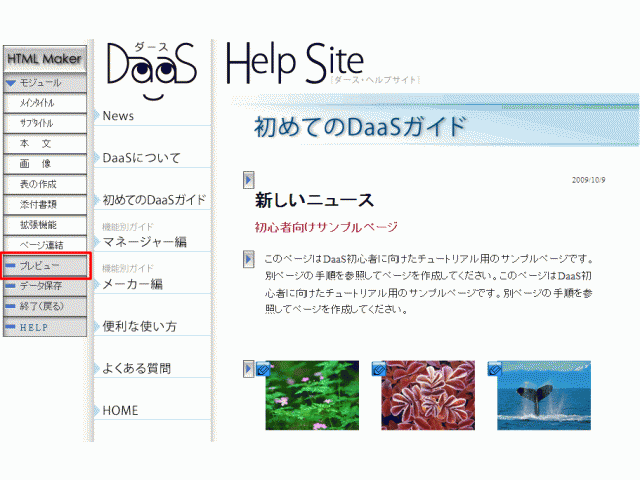
保存が出来たら、画面左側の「HTML Maker」メニューから【プレビュー】ボタンをクリックします。
下図のように、作成した記事が別ウィンドウで開いて、実際の公開ページのように確認できます。
画像やリンクをクリックして、画像の見え方やリンク先を確認します。