2009/10/5
タグ【tag】について
「タグ」って服とかについてるやつ???
初めてホームページを作る人にとってわからないのがタグ。
ここではタグについてのお話を、DaaSを使ってご説明します。
タグとは
タグはカギカッコで囲まれたWeb表示のルールのことです。
タグには開始タグ<○○>と、終了タグ</○○>があり、効果をあたえたい文字の前後に、開始タグと終了タグを配置することを”タグで囲う”といいます。
※タグはすべて半角英数で書きます。
| 例: | リンク | <a href="http://□□□">リンク設定する文字等</a> → リンク設定する文字等 |
|---|---|---|
| 太字 | 太字 → 太字 | |
| 強調 | 強調 → 強調 |
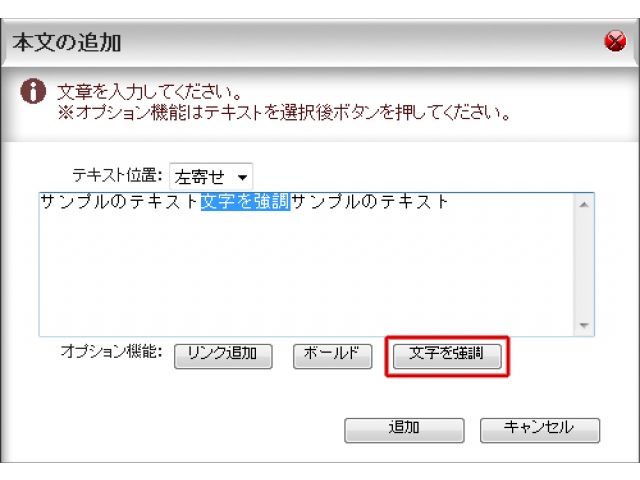
例えばDaaSの場合「本文」では下図のように「オプション機能」に【リンク追加】【ボールド】【文字を強調】ボタンがあり、効果をあたえたい文字を選択してクリックすることで、タグを付けることができます。
例えば【文字を強調】を使ってみます。
下図のようにテキスト欄のタグを付けたい場所を選択し【文字を強調】ボタンをクリックします。
すると下図のように選択した文字がタグで囲まれます。
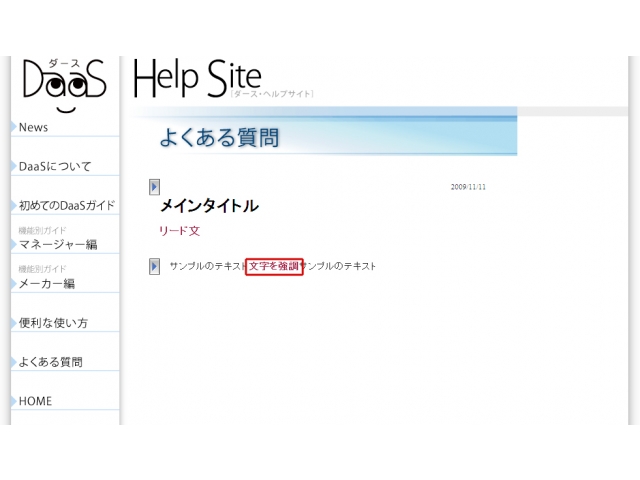
【追加】ボタンをクリックし反映させることで、下図のようにタグの効果が反映されます。
このように任意の文字をタグで囲むことで、さまざまな効果をあたえることができます。